
NewFlame
View on Github ~~>NewFlame
Description
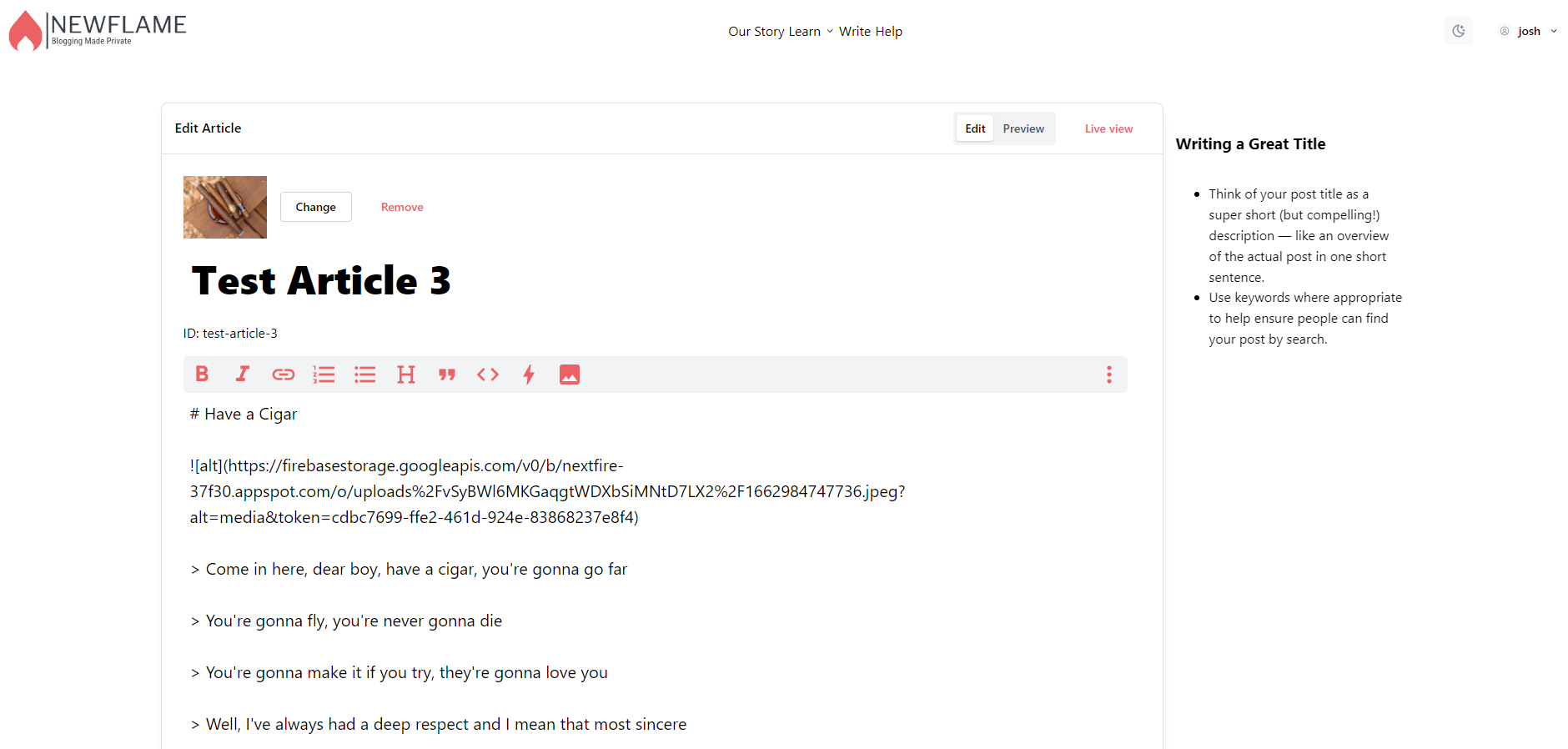
Created a blogging app using Next.js and Firebase based on the tutorial by Fireship.io. Added in a custom markdown editor to simplify article editing for the user with a similar design to DEV.To. Also added in a custom theme switcher to allow the user to switch between light and dark mode.
Technologies Used
- Next.js
- Firebase
- Tailwind CSS
Getting Started
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Learn More
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
